创建页面布局后,可以向页面添加资源。您将从添加图像开始。在Dreamweaver中,有许多方法可以将图像添加到网页中。
本文将介绍向Cafe Townsend的索引页面添加四种不同图像的不同方法。
替换图像占位符
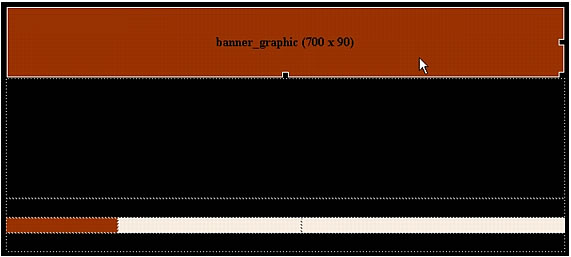
在Dreamweaver中创建的Index.html文件。
双击页面顶部的图像占位符banner_graphic。

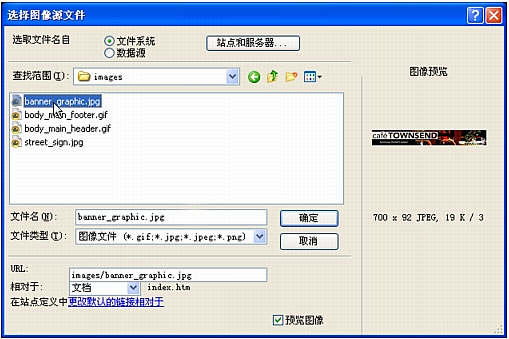
在“选择图像源文件”对话框中,浏览到您定义为站点根文件夹的cafe_townsend文件夹中的images文件夹。
选择banner_graphic.jpg文件,然后单击“确定”。

Dreamweaver将图像占位符替换为Cafe Townsend的横幅图形。

在表格外单击一次以取消选择图像。
保存页面(“文件”“保存”)。
以上是边肖与您分享的关于在Dreamweaver中将图像插入页面的具体解决方案。遇到这个问题的用户不用着急,只要按照上面的步骤操作就可以了,所以有需要的用户赶紧看看。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。
本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://www.freetrip88.com/baike/293600.html