Dreamweaver是第一套专门为专业网页设计师开发的可视化网页开发工具,也是目前最新的版本。使用Dreamweaver,您可以轻松制作跨越平台限制和浏览器限制的动态网页。
dreamweaver页面中有需要替换的内容。怎么替代?我们可以用正则表达式代替字符串,很少有朋友在Dreamweaver中用正则表达式代替字符串。
如何使用正则表达式?我们来看看详细教程。
使用正则表达式的步骤:
1.我们在dreamweaver中编码的时候,用一般的搜索来大量替换是不够的。在用相同的内容替换一些不同的链接时,比如' # '有没有想过在dreamweaver中使用正则表达式?
2.首先打开桌面上的dreamweaver,在dreamweaver中打开你担心的页面。
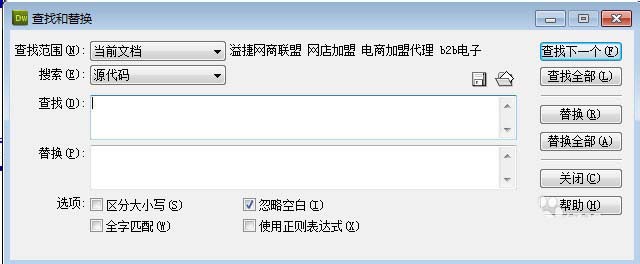
3.就像下面这些href中内容复杂多样的情况,href='/html/u.html 'href='/tuho/huko.html '而你想把它们全部替换成href='# '按住ctrl f键的同时,
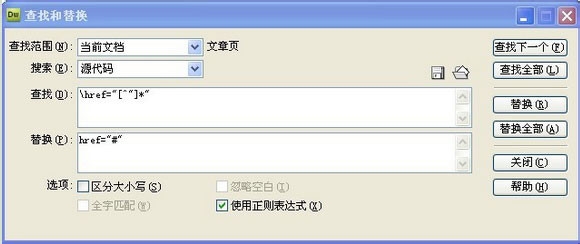
调出“查找和替换”框。

4.输入:href=' ['] * '在搜索中,输入:href='# '在替换中,勾选“使用正则表达式”并按回车键。

5.(#是替换的内容,可以根据需要更改!一定要检查:使用正则表达式(x)。以上只是对href内容的一般替换,因为很多标签都有href属性,比如a,link等等。
以上是边肖与你分享的如何在dreamweaver中使用正则表达式。感兴趣的用户可以按照上面的步骤,试一试。希望以上教程能帮到大家,关注系统世界精彩资讯教程。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。
本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://www.freetrip88.com/baike/296586.html